Trinquets is an online store set up by a group of young entrepreneurs in Metro Manila, Philippines. The store delivers boxes of expertly curated women's fashion accessories straight to customers' doorsteps.
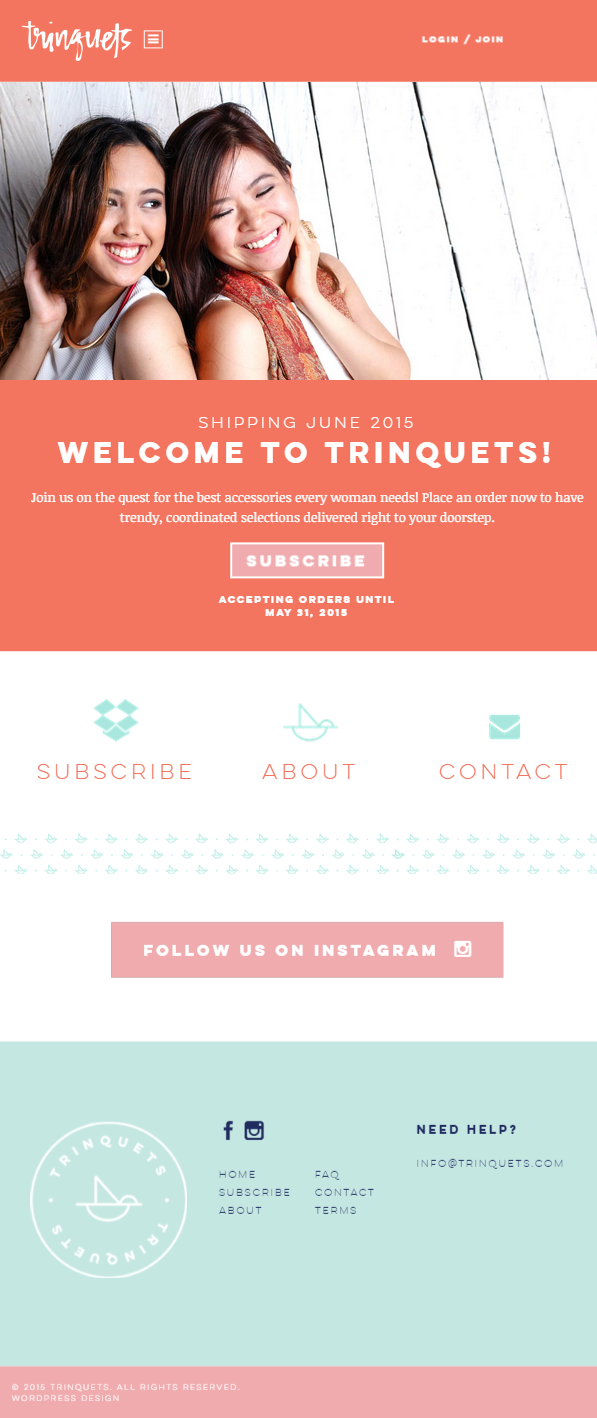
Trinquets' beautiful branding - from the company logo, corporate materials, typefaces, color swatches, and the product boxes - was designed by Ms. Joanna Malinis, who also documented the style into an easy-to-understand brand identity guideline. My task was to build a custom ecommerce website based on the designer's guideline. I adhered faithfully to the brand designer's guideline when I created the website's UI/UX.
I recommended using WooCommerce for managing the online store. WooCommerce is a popular WordPress plugin from WooThemes powering 24% (as of May 2015) of ecommerce websites according to builtwith.com.
This project posed a few web development challenges which I am going to describe below, and the details on how I solved these challenges.
Customized WooCommerce Product Page
Trinquets has only two product variants to sell: a single box for one-off purchase, and a three-box option. The store owners did not want to display the products like a regular online store catalog but, rather, as a custom page where they can present different descriptions for the box every month and change the accompanying photos. The default catalog page for WooCommerce is not adequate in this case. In addition, the latest box on sale must also be mirrored on the homepage.
I solved the problem in three steps.
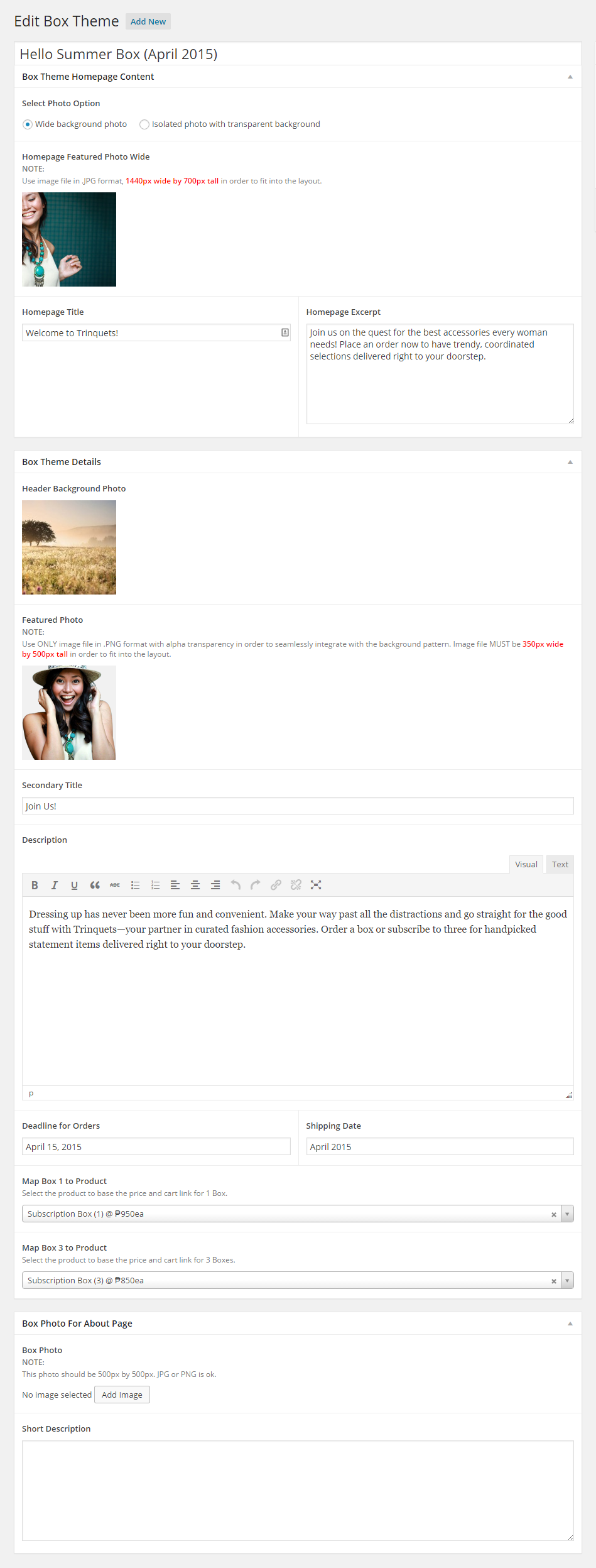
First, I created a custom post type called "Box Themes" to hold the monthly box details. I did not want to lump all data inside a single text editor. Therefore, I removed the default text editor and hid most of the default but unnecessary editor panels to organize the post editor page. Then I created custom fields for capturing the box theme information using the excellent Advanced Custom Fields plugin.
Second, I made a custom page template for the "Subscribe" page. This is the page where buyers select the product they want to buy. The store owners can update this page by adding a new entry each month in the "Box Themes." Editable areas include the model's photo in the center, the background image in the header, the deadline for subscription, the description text, among other things.
Finally, I built a homepage template that always reflects the updates made in the "Box Theme" custom post types.
To handle the days between the order deadline and product shipping when the store does not receive orders, I provided an option to turn off the latest box theme display and replace this with a custom message and photo in both the "Home" and "Subscribe" page templates.
WooCommerce Rewards System
To build customer loyalty and encourage repeat purchase, my clients asked for a system to reward buyers with points for various website actions including signing up, buying a product for the first time, repeat purchase, social referrals, etc. The system rewards each action with different point values.
The redeemable products--which are, in fact, regular WooCommerce products--are not visible anywhere on the site except on the member's account page. Members add a redeemable product to the cart like any other product but can only pay for it using their accumulated points.
A commercial plugin from CodeCanyon manages the rewards system. The plugin addressed most of the project requirements saving us from a lengthy and more expensive development time for what would have been a customized solution. The remaining issues were easily solved by manually modifying the WooCommerce account pages to show the redeemable products and display the member's accumulated points.
Modified WooCommerce Checkout Page
The checkout page needed two major changes. First, there must only be one product in the cart at any time. Second, redeemable products must be payable only with points and not with real currency. Fortunately, WooCommerce is flexible enough that it was fairly easy solve the checkout requirements using WooCommerce's hooks and filters. I custom coded functions to keep only the very last product added to the cart and check whether the product is a box or a rewards product; then, dynamically present the appropriate payment method (PayPal or points).


Above: Tablet view and the custom built panel in the WordPress admin.
I built the Trinquets WooCommerce store using responsive design. The website adjusts easily in smart devices with smaller display screens.
NOTE: This online store is closed.